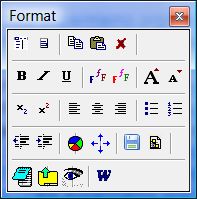
Format toolbar can be displayed with Window : Toolbars : Format (you need to turn on the middle or professional level for this to work):
Here is the use of individual buttons:
- Menu buttons - open menus otherwise available with right-click over the element display area and over individual components:
- Element menu (Alt+F10) - open the element menu with operations related to the currently displayed element
- Component menu (Alt+F12) - open the current component menu with operations related to the current component
- Copy - copy the currently displayed element to the clipboard
- Paste - paste the element from the clipboard (the element is added as a new element in the current collection)
- Delete element (Shift+Ctrl+Del) - delete the currently displayed element (and all its children if any)
- Text attribute buttons - change properties of texts in the currently selected component:
- Bold font (Ctrl+B) - change the bold attribute of the font in text components or in a rich text component selection
- Italics font (Ctrl+I) - change the italics attribute of the font in text components or in a rich text component selection
- Underlined font (Ctrl+U) - change the underline attribute of the font in text components or in a rich text component selection
- Font - change the font in the current text component or in the current selection of the rich text component
- Font color - change the color of the font in the current text component or in the current selection of the rich text component
- Increase font size (Ctrl+]) - increase the size of the font in a text component or the size of the selected text in a rich text component
- Reduce font size (Ctrl+[) - decrease the size of the font in a text component or the size of the selected text in a rich text component
- Subscript - change the selected text to subscript (only in HTML components)
- Superscript - change the selected text to superscript (only in HTML components)
- Align left - align the selected text to the left
- Align center - center the selected text
- Align right - align the selected text to the right
- Bullets (Shift+Ctrl+L) - convert the currently selected text to a bulleted text (only in rich text and HTML components)
- Numbering - convert the currently selected text to a numbered list (only in HTML components)
- Outdent - outdent the selected text (only in HTML components)
- Indent - indent the selected text (only in HTML components)
- Component color - change the color of the currently selected component
- Alignment and size - makes it possible to size and align all components that are currently in the editing or dragging mode
- Save as default template - save the current layout and component attributes as a template for future use in other elements
- Apply template (Shift+Ctrl+M) - apply a previously saved template to the current element
- Component display mode buttons - change the way the components are displayed and acted upon:
- Editing mode (Alt+click) - set all components in the mode that makes it possible to edit texts, edit OLE objects, etc.
- Dragging mode (Alt+double click) - set all components in the mode that makes dragging and sizing possible
- Presentation mode (Esc) - set all components in way they will be seen by the student during repetitions
- Edit file - edit the file associated with the current component in the default editor. For example, rich text components will automatically launch your default word-processor, while HTML components will launch your default HTML editor. In the latter case you can use Internet Explorer : Tools : Internet Options : Program : HTML editor to choose your favorite editor (e.g. Expression Web, Dreamweaver, etc.)